Flutter: Votre prochain framework mobile
Aujourdhui je reçois l’excellent Romain AKA Random Dev pour le tout premier Article invité ! Merci à lui d’ouvrir le bal avec cette excellente lecture sur Flutter 😉
Salut à tous, aujourd’hui c’est moi qui officie et vous propose mon modeste article sur Flutter. Je tiens à remercier tout particulièrement Mehdi pour la diffusion de cet article, ainsi que mon clavier mécanique qui a dû supporter toute les insanités que je lui ai fait taper.
Je suis Romain de RandomDev.fr, un blog tout frais, et aussi vide que mon frigo, orienté développement web et mobile mais qui a vocation à être plus vulgarisé que l’article que je vais vous partager aujourd’hui 🖖. N’hésitez pas à visiter mon blog, et à me contacter à [email protected] ou @RandomDevFr, toute critique est la bienvenue.
Assez parler de moi, on s’y jette 😉
Vous vous êtes déjà retrouvé à devoir faire le choix de la technologie que vous allez devoir employer pour votre future application mobile ? Plutôt simple non ? Entre les Web App, les PWA, le développement natif sur les deux plateformes, les frameworks dit Hybride. Et ce n’est pas comme si c’était un problème actuel.
Juste pour le fun une petite liste des frameworks mobiles et assimilé qui ont vu le jour ces dernières années, et y’a des trucs pas jeune :
Rhomobile, PhoneGap, jQuery Mobile, Xamarin, Aurelia, Sencha Touch, KendoUI, Cordova, Ionic, React Native, NativeScript, Flutter, et j’oublie ceux n’ayant pas marqué les mémoires.
Certains ont passés l’arme à gauche assez rapidement, c’est pratique pour ceux qui devront maintenir les applis.
Donc avec une telle liste on comprend que ça fait bien chier les gens de développer pour deux plateformes différentes. Cela dit vu la gueule de feu Objective C qui peut les blâmer ?
Pas besoin de l’annoncer mais dans cette liste de frameworks, il y a eu de l’avortement en bon éduforme.
La pérennité d’un Framework c’est toujours le truc dont tout le monde se carre et 3 mois après, t’annonces à ton Product Owner que ce serait bien de tout recommencer ✌️ car ton framework il va plus être supporté longtemps.
Métro, Boulot, Dodo

Remarque même en y croyant dur comme fer, des fois tu peux te faire surprendre. Les plus téméraires d’entre vous se souviennent peut être de la tentative de Microsoft de mettre fin au duopole mobile.
Windows Phone 7 et sa Metro UI – qui subira le même sort que le Zune ou les UMPC.
A l’époque des rumeurs circulaient sur la fin de Silverlight – le Flash de MS, mais qui aurait pu le croire vu que leur nouvel OS Mobile, tout frais, proposait son SDK en Silverlight, impensable.
Et pourtant 2 ans après Windows Phone 8 sort et paf, plus de Silverlight.
Ok, ok, on est passé sur du C#/XAML, on en est pas très loin, mais ça montre que même les grosses boîtes peuvent laisser de côté assez facilement un framework sur lequel des développeurs c’étaient investis. Cela dit vu la part de marché à l’époque, la perte fut relative.
i hate u, i love u

Ce qui est cool avec ces frameworks hybrides c’est qu’on a apporté beaucoup d’amour dans le monde du dev. Quand tu écoutes certains développeurs la pire verrue de notre monde digital, pire que le covid ou la peste, c’est le Javascript.
Ce langage non typé, pas rapide pour un sou (la rapidité étant très relative dans le monde du dev) qu’on peut inclure n’importe où et n’importe comment. Une vraie plaie.
Face à ses pourfendeurs du JS on retrouve ses aficionados. Ils ont même créé un groupe d’opposition, une secte, face à ces païens, les JEEIYDWI – prononcé Jedi. Javascript Everywhere Even if you don’t want it.
Ces nouveaux padawans nous ont donc apporté NodeJs, parce que bon pourquoi pas du javascript sur le serveur avec le moteur V8 de Chrome, it’s Blazing Fast.
Et dans leur effort de conquête ils nous en ont foutu dans plein de petits Framework mobiles “Hybrides” pour le bonheur des petits et des grands.
Parce que comme tous les dev web kiffent le JS et le CSS, pourquoi ne pas s’en servir pour afficher des sites web encapsulé dans des applications mobile natives ! Les fous !
Oui car pas de magie, la plupart de ces frameworks utilisent les API Native des navigateurs embarqués (SFSafariViewController et WebView) pour exposer leur contenu en web.
Donc globalement on obtient des performances moindres face à des applications natives, et je ne parle pas du style qui a intérêt à être en béton pour supporter l’ensemble des terminaux quelque soit la version de l’OS ou la diagonale du téléphone.
On ne va pas se mentir, cela a permis à des biens des développeurs Web de faire du mobile, et « logiquement » à réduire par deux la durée de développement, vu qu’il n’y a qu’un code source ;-).
Conneries mis à part, c’est donc bien d’avoir le choix et les frameworks Hybrides ont répondus à un besoin, si tout n’était pas parfait question performance, il ne faut pas oublier que la plupart des applis ne nécessite pas l’utilisation de 2 cœurs et 4go de RAM. A côté de ça, cela a apporté la possibilité de mettre l’application à jour sans passer par les store, de faire du Hot Reload/Restart (possibilité d’appliquer les modifications sans avoir à rebuilder l’application native / garder l’état de l’application), et surtout d’apporter toute la richesse des librairies JS sur mobile.
Dev, tu es ton pire ennemi
Quand je parlais de réduire le temps de développement par deux, c’était une petite blagounette entre potos dev, hein.
Ne faîtes pas l’erreur de le penser, ou même d’argumenter auprès d’un chef de projet ou pire d’un commercial que les applications hybrides réduisent le temps de dev par deux, c’est complètement faux.
Il y a toujours des adaptations à faire en fonction de la plateforme, toujours une lib native qui n’est fonctionnelle que sur l’une des deux plateformes. En fonction de la complexité de votre application la différence de temps de dev entre du natif et de l’hybride peut être fortement réduite.
Tout ce que les dev font, peuvent se retourner contre eux, comme Scrum et l’Agilité. Mais c’est un autre sujet.
The new cool kids on the block

Mais tout ça c’était avant, depuis environ deux ans des nouveaux « players » ont débarqués sur la scène : React Native, NativeScript et Flutter. A la vue du titre, le suspense est de mise : je vais surtout parler du dernier.
NativeScript, l’Outsider
En toute honnêteté je n’ai jamais utilisé NativeScript, prometteur, mais pour les raisons d’obsolescence énoncé plus haut, je ne me suis pas lancé dans l’aventure. Et surtout même s’il se vante de performance native, c’est encore un framework qui vous propose d’utiliser vos compétences web pour pondre une application mobile (mais point de WebView).
NativeScript vous propose d’utiliser Vue ou Angular ou encore leur syntaxe (en XML 🤕) pour gérer l’UI.
Alors que React Native est développé par Facebook, Flutter par Google, NativeScript lui a été développé par les équipes de Telerik.
Boîte surtout connu pour ses composants UI dans le monde du .Net, ce n’est pas un GAFAM mais ce n’est pas non plus la petite PME du coin.
Mais avec une adoption bien plus faible que les deux autres « Kids », et pas avec avec les même reins financiers, NativeScript présente un risque, certes minime mais tout de même.
Par contre si vous êtes dev web, ascendant Vue ou Angular et que vous voulez vous essayer à un framework mobile sans avoir à apprendre un nouveau langage et/ou framework, je vous invite grandement à y jeter un œil.
React quoi ? Connais pas…
React Native, React Native, ça me…rappel un truc…
Vous l’aurez compris, React Native est le pendant mobile de ReactJS, à la différence qu’au lieu de manipuler du HTML, vous manipuler des composants mobile.
J’avais testé React Native dans sa phase de démarrage et disons le tout de suite je n’avais pas accroché.
Donc mes impressions sont celle d’un gars qui a essayé React Native il y a de ça 2 ans et qui n’a pas trouvé la nécessité d’y revenir.
Alors pourquoi j’ai pas aimé ? Pour de multiples raisons, la première étant que j’avais l’impression d’aller plus vite à faire une application sur les deux plateformes natives plutôt qu’avec React.
Je précise, côté web, je n’utilise pas ReactJS, mais Angular.
Autant ReactJs en tant que librairie pour le Web fait sens, carrément, autant React Native un peu moins.
Car en y regardant de plus près React Native lui aussi, ressemble plus à une librairie plus qu’à un Framework.
Alors entre la navigation à rajouter, l’utilisation d’Expo pour le tooling, la création d’UI qui me paraissait bien plus complexe que le combo HTML/CSS, le résultat n’était pas hauteur de mes attentes et vous l’aurez compris il m’a laissé un goût amère.
L’expérience que je pourrais avoir aujourd’hui avec React Native serait probablement différente mais que voulez-vous, il faut choisir ses combats.
L’enfant prodige
Donc quand Flutter a pointé le bout de son bec, j’étais sceptique.
Encore un framework qui va tout révolutionner… une fois de plus… Bordel, si j’avais su.
Malgré mon amour fougueux pour ce Framework, il exposait – et expose toujours la même faiblesse qu’évoquée plus haut.
La pérennité de Flutter, c’est un peu le double effet Kiss Cool.
Le premier c’est “Ah mais c’est Google” du coup pas de problème, la boîte va pas arrêter de tourner demain.
Et le deuxième : “Ah mais c’est Google” la boîte qui a tué déjà 200 projets (lien vers https://killedbygoogle.com/). 😀
Bon si je vous en parle, et que je ponds cet article phénoménal, c’est parce que dans mes tripes je sens qu’on est sur la bonne voie ! Mais j’imagine que là vous vous dîtes :
“Tu nous as bien fais chier avec ton pamphlet maintenant t’as intérêt à nous dire ce que c’est, je suis pas venu ici pour cueillir des jonquilles.”

Ok, ok ok. Flutter est un framework orienté UI, tout d’abord à destination des mobiles, puis dernièrement c’est orienté vers les applications desktop Mac et Windows, et enfin commence à être porté sur le Web.
Flutter utilise Dart, un langage de Google dont la version 1.0 date de 2013.
C’est un langage jeune, qui peut être compilé en langage machine, mais aussi en auto-exécutable (depuis la version 2.6) ou encore en JavaScript, d’où la possibilité de porter Flutter sur le Web ou encore son utilisation possible dans Angular (AngularDart) depuis la version 2.0 (The Angular) à la place de TypeScript.
Si vous avez déjà utilisé un langage orienté objet, ce sera une sinécure d’utiliser Dart.
C’est un langage fortement typé, orienté objet qui supporte les interfaces, classes abstraites, génériques, factory, etc…
Venant du monde merveilleux du C#, j’étais en terrain conquis.
Et même si vous n’avez pas d’expérience à proprement parler dans un langage orienté objet et/ou fortement typé, c’est assez étrange à dire mais, vous n’avez pas connaître Dart pour commencer Flutter. C’est zouf !
Under the hood

Sous le capot Flutter est découpé en 3 couches :
- Le framework : écrit en Dart, qui comprend les composants UI Material et Cupertino, et toutes les classes et librairies nécessaires à la création des Widgets, des animations, détection des intéractions Homme-machine.
- Le moteur : comprenant la machine virtuelle Dart qui fournit le runtime permettant l’exécution du code et qui expose la librairie dart:ui qui permet la communication de bas niveau avec le moteur de rendu 2D Skia dont nous parlerons plus tard.
- Le shell : Couche dont l’implémentation est spécifique par plateforme (iOS, Android, Windows, macOS) et permet d’exploiter les spécificités de ces dernières. La “coquille” permet aussi l’accès aux API Native et héberge le moteur.
60 FPS c’est toujours mieux pour aligner des headshots
Flutter se veut performant. Avec une promesse d’aligner 60 images par seconde, soit un refresh toutes les 16ms de manière à avoir des animations fluides, extrêmement fluide.
Quand on parle de FPS, ça fait tilt, ça fait bang et c’est pas pour rien. Dans les entrailles, Flutter se base sur Dart, mais l’interface elle, est gérée par le moteur de rendu 2D de Google : Skia.
Flutter en tant que framework mobile se rapproche, pour imagé, plus d’un Unity conçu pour faire des jeux que d’un Ionic qui va exécuter du javascript à travers les API Natives WebView.
D’ailleurs dans sa dernière mise à jour Flutter (1.17) utilise désormais les API Metal sur iOS comme backend de Skia permettant encore des gains dans le rendering de l’UI sur iOS.
Alors pourquoi 60 FPS ? Tout simplement pour avoir des animations fluides. Ca peut sembler futile mais je vais reprendre l’une des seules citations que ma caboche a mémorisé et qui se prête plutôt bien au contexte :
Les détails font la perfection et la perfection n’est pas un détail.
Léonard de vinci.
On pourrait en discuter longuement mais personnellement, même de simples animations font passer une app lambda à un autre niveau de désirabilité.
Les animations sont aussi un moyen de temporiser et divertir l’utilisateur, en attendant par exemple la fin d’une requête HTTP :-).
Les seules limites sont votre imagination…et le temps que vous y allouerez.
Il suffit de jeter un oeil aux Flutter Clock Challenge https://flutter.dev/clock et Flutter Create Challenge https://flutter.dev/create, les résultats sont juste OUF !
D’ailleurs si vous avez envie de vous amuser à faire des animations exportables dans Flutter, vous pouvez jeter un oeil à ce superbe outil qu’est Rive. https://rive.app/
Widget is everywhere, it is everything !

Flutter, c’est des Widgets, que des Widgets, des Widgets partout, mais genre vraiment.
Flutter c’est de la programmation déclarative où l’on décrit les interfaces, qui sont, je vous le donne en mille des Widgets.
Rentrons dans le vif avec le superbe mais habituel HelloWorld
import 'package:flutter/widgets.dart';
void main() {
runApp(
Center(
child: Text(
'Hello, world!',
textDirection: TextDirection.ltr,
),
),
);
}
On va passer rapidement sur les évidences, l’import est nécessaire pour utiliser les classes de base liés aux Widget.
Il existe deux autres pendants à cet import : le package
flutter/material.dart et le package flutter/cupertino.dart
Flutter a la prétention de faire du pixel perfect, Material.dart propose donc tous les composants Material (https://material.io/) et cupertino.dart reproduit tous les composants de l’UI iOS (https://www.youtube.com/watch?v=3PdUaidHc-E).
Vous pouvez les utiliser ou non, à votre gré et vous pouvez très bien utiliser le Material pour de l’iOS et vice versa.
La fonction void va exécuter la méthode runApp de Dart, qui prend en paramètre un Widget et l’affiche.
Ce Widget comprendra tout l’arbre qui décrira l’intégralité de l’UI de notre application.
Dans notre “Hello World”, deux widgets imbriqués : Center et Text.
Assez explicite n’est-ce pas ? Center, centre son widget descendant (child), qui est un Widget de type “Text” qui “déclare” une direction d’affichage “left to right”.
Ok mais si je veux un menu, un bouton, un date picker : There is a widget for that.
Avec plus de 150 Widgets rien que dans le catalogue officiel de Flutter, vous serez couvert.
Et de toute manière créer des widgets, ça va être votre job.
Let’s make a Statement

Un widget est par nature “immutable”, son contenu ne peut être modifié sans reconstruire ce dernier.
Il existe deux types de widget, les stateless et les stateful.
Les stateless n’ont pas d”état et les stateful en ont ! Merci Captain Obvious 👏.
Les Stateful Widget maintiennent un état “state” qui lui est modifiable “mutable”, la modification de cet état peut entraîner la reconstruction du Widget.
Voyons ça à travers un exemple simple, le starter template d’une application Flutter :
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
final String title = 'Flutter Demo';
@override
Widget build(BuildContext context) {
return MaterialApp(
title: title,
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
),
);
}
}
Dans cet exemple nous avons deux classes représentant des widgets, MyApp et MyHomePage.
MyApp est le Widget parent, ce dernier est Stateless et possède une propriété “title” qui est final.
Une variable final est immutable et n’est assignable qu’une fois, comme toutes les propriétés d’un widget.
MyHomePage est un Widget Stateful, qui dispose d’une propriété “title” qui elle aussi est final. Les propriétés d’un Widget qu’il soit avec ou sans état, doivent être immutable.
Par contre MyHomePage dispose d’une méthode createState qui va créer un State qui lui est mutable et va exposer la méthode de “build” du Widget, représenter par la classe _MyHomeState.
Attardons-nous sur les Widgets de ces deux classes :
- MaterialApp : Widget englobant des fonctionnalités requises pour les applications implémentant le material design
- Scaffold : Structure une application material, en fournissant : une appBar, un body et un floating action button. Chacun de ces attributs sont des wigets qui prennent comme enfant d’autres widgets.
Le floatingActionButton correspond au bouton de l’interface qui quand il est “pressé” appelle la méthode _incrementCounter qui exécute la méthode setState contenu dans la classe dont hérite _MyHomeState, “State<MyHomeState>”.
setState déclenche la fonction qui lui est passé en paramètre qui incrémente le compteur, et force un “rebuild” du Widget.
A chaque fois que setState est appelé, la méthode build() du widget est appelée et entraîne la reconstruction du widget tout en gardant le « state ».
Donc le compteur s’incrémente, et le résultat est visible dans le widget Text.
Vous pouvez tester tout ça et le modifier à votre guise sur le DartPad suivant :
https://dartpad.dev/b5c9837d34639d478b3591756a0f6389
Revenons deux secondes à la notion de widget et à son omniprésence dans Flutter, j’en remets une couche. Tout est widget, littéralement, car tout composant visible ou non-visible est un widget. Le Padding, l’alignement, le management des états, une requête HTTP, tout ce représentant sous la forme de widgets imbriqués dans l’arbre qui compose l’application.
Let’s dive in
« Ton exemple à la c.. c’est bien mignon mais le routing, les requêtes HTTP, les animations, c’est où ? »
Hé bin…C’est là.

Bon y’a pas tout, mais allons-y franco.
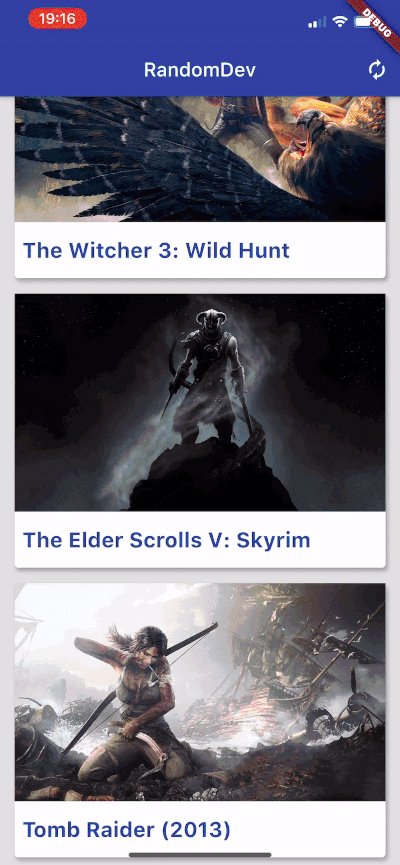
Ce que vous voyez-là, c’est une application de malade (Comprendre que je ne suis pas sain d’esprit).
Au menu il y a :
- Navigation
- Gestion d’état
- Animation de transition
- Requêtes HTTP
- Des JEUX VIDÉOS !!! (Parce que Brazzers n’a pas d’API publique)
Disclaimer : Il y a du boilerplate et certaines choses auraient pu être mieux gérées avec une librairie externe (typiquement la mise en cache des images), mais je privilégie une expérience plus pure !
L’API utilisée dans cet exemple est celle de RAWG, elle ne nécessite pas d’authentification et va nous servir à lister des jeux, et afficher le détail d’un jeu.
Everything is awesome

Il est temps d’imbriquer des têtes jaunes !
Flutter c’est un peu comme jouer au Légo, s’amuser avec du HTML, l’emmerdement d’un historique de 30 ans et le CSS en moins.
Vous pouvez récupérer les sources de l’application sur Github.Pour exécuter l’application installez Flutter et dans le dossier du projet, ouvrez une console ou un IDE et faîtes “flutter pub get”, démarrer un émulateur et “flutter run” et c’est joué.
On va gentillement découper l’application en deux images et décomposer ce que nous avons là.

L’écran principal est au design Material, et comporte un widget Scaffold qui structure la page avec une AppBar (orange), comprenant un bouton d’action dont on reparlera plus tard et un corps (rose) qui occupe le reste de l’écran.
Requête HTTP
child: FutureBuilder<List<VideoGame>>(
future: fetchVideoGames(),
builder: (context, snapshot) {
...
}
),
Dans le corps on retrouve un FutureBuilder ?! Un précog qui voit l’avenir ?
Non simplement un Wigdet qui se construit suite à la complétion d’un Future, l’équivalent Dart, d’une Promise, autrement dit un appel asynchrone.
Future<List<VideoGame>> fetchVideoGames() async {
const gamesUrl = 'https://api.rawg.io/api/games';
final response = await http.get(gamesUrl);
if (response.statusCode == 200) {
return VideoGameResponse.fromJson(json.decode(response.body))
.results
.take(10)
.toList();
} else {
return List<VideoGame>();
}
}
La méthode fetchVideoGames va faire un appel HTTP en GET pour récupérer une liste de jeux paginée. Si la réponse est OK (d’après le status HTTP 200), on récupère le corps de la réponse, du JSON, que l’on va décoder. Le json est passé à une factory de la classe VideoGameResponse pour transformer le JSON en objet.
Et Paf ! Un bon coup de boilerplate ! Et de manière complètement arbitraire je ne récupère que 10 éléments que je fournis à une ListView (qui est une liste, vu !).
return GestureDetector(
onTap: () {
...
},
child: GameCardWidget(video: videos[index])
);
Chaque élément est utilisé pour créer un Widget « GameCardWidget ». Ce dernier est un enfant d’un GestureDetector, qui n’est autre qu’un widget interceptant différentes actions utilisateurs, tel que « onTap » qui correspond tout simplement au fait de « toucher » le widget. Lorsque l’action se produit la navigation du widget courant vers GameDetailWidget se produit et ça fait des chocapic…
Animation
Hero(
tag: 'imageHero-${video.id}',
child: Container();
);
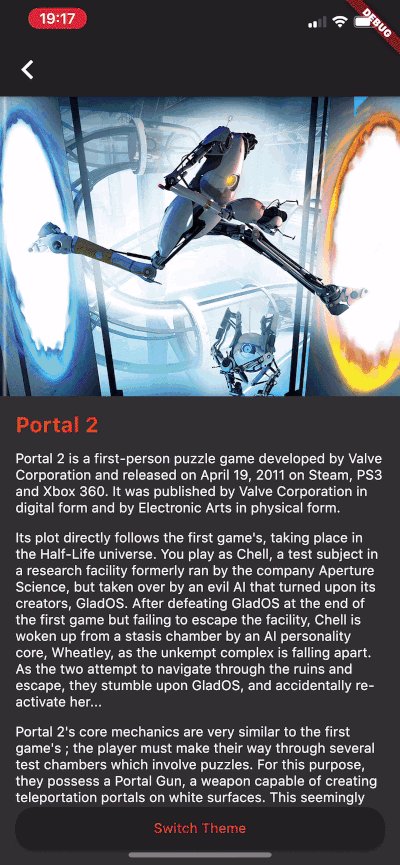
Plutôt que de vous assommer avec le deuxième Widget qui fait peu ou prou la même chose, on va parler du widget, défenseur des femmes et des orphelins, le Hero.
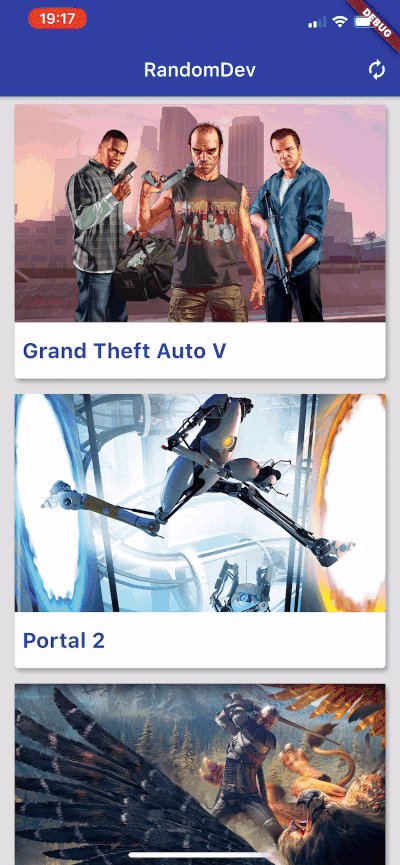
Ce widget sert à l’effet de transition de l’image entre les deux pages. Si vous touchez le 2ème ou 3ème élément de la liste vous voyez l’image monter jusqu’à prendre position en haut de la deuxième page, et ça marche aussi dans le sens inverse, plutôt cool non ?
En parlant de navigation comme nous utilisons une MaterialApp et des Scaffold, le bouton de navigation retour (noir) est généré sans action de notre part.
Gestion du state, version courte
void main() =>
runApp(ChangeNotifierProvider(create: (context) => ThemeModel(),
child: MyApp(...)
)
);
...
Consumer<ThemeModel>(builder: (context, theme, child) => Container(...));
Dernier point, la gestion de l’état de l’application. On a vu dans la première app, le setState.
J’ai voulu aller plus loin cette fois-ci. Il existe différents pattern et différentes manières de gérer l’état de l’application (Bloc, RxDart, MobX), il faudrait plusieurs articles dédiés pour en parler donc on va tenter de faire court, ici on utilise une librairie « Provider » qui n’est pas à proprement un « State management » mais plutôt un wrapper (le nom de provider lui va plutôt pas mal) qui va aider à la gestion du state.
Il peut donc l’utiliser avec différents pattern, en l’occurrence ici avec ChangeNotifier, une classe du Framework, qui permet l’envoi d’évènement à des « Listeners », similaire à un Observable.
Ce notifier est utilisé ici pour switcher le thème de l’application, et est donc placé au niveau le plus haut de l’arbre, car le changement de thème impose la recréation de toute l’UI. Via le bouton « refresh » et le bouton « Swicth Thème » une méthode toggle() est appelée qui va changer la valeur d’une propriété contenu dans la classe ThemeModel, les listeners qui utilise cette valeur vont être reconstruit avec cette nouvelle valeur.
Ca en jette hein ! Trêve de bavardage, il est temps de conclure, mais juste avant petit aparté sur le natif.
Platform Channel : la Backdoor de la Matrice
Des fois une application simple ne suffit pas, vous voulez faire plus qu’ajouter une liste de jeux ou des photos de chats.
N’ayez pas peur « Platform channel » est là.

Simplement, l’application Flutter appelle des MethodChannel qui vont se charger d’exécuter des fonctionnalités native.
Il existe déjà énormément de packages Dart pour utiliser toute sorte d’API/SDK natif(ve) (Photo, GPS, Maps, etc…) dont un certain nombre supportés par les équipes de Flutter.
Toi champion qui est arrivé jusqu’ici
Félicitations si vous avez survécu jusqu’ici. Je pensais rédiger un petit article mignon sur Flutter mais il y a tellement à dire et j’en ai oublié un paquet : les IDE supportés (Android Studio, VSCode), la gestion des dépendances (pubspec), le support des émulateurs, la direction que Flutter prend vis à vis du Web et des applications Desktop, la forte adhérence avec Firebase, les Stream, Inherited Widget, etc, etc…
Mais l’important c’était de vous donner un aperçu de ce qu’était Flutter et de son intérêt. Pour moi, c’est un framework productif, encore jeune mais plein d’avenir avec un bon langage derrière.
Même si la réflexion entre Natif, Web/PWA, et application hybride est propre à chaque projet et contraintes, Flutter fait maintenant partie des solutions à retenir.
La communauté est bouillonnante et ça c’est top. Give it a try, you won’t regret it !
C’était Romain, à vous les studios.




Super intéressant! merci!!
Super article qui donne bien envie de s’y mettre.
100% convaincu par React Native perso.
Je suis pas du tout convaincu par Flutter ^^’
J’ai remarqué que tout ceux qui avait choisir Angular vs React pour le web
Se sont naturellement orienté vers Flutter, dans le duel Flutter vs React Native.
Deux approches totalement différentes donc.
Voyons voir ou Flutter en sera dans 1 ou 2 ans 🙂
Grosse flemme d’apprendre le Dart. Tant que c’est possible, j’essaye d’embrasser le web natif : PWA.
Je veux être informer
Bof, j’ai survolé plusieurs fois, mais ça ne vaut pas l’investissement …
React m’est bien mieux, reste en JS (Dart bof…) et est compatible avec plein de support 🙂
Très bel article … Merci.
Bon vous êtes gentils avec votre lib react native, et votre écosystème JS, c’estvtout de même autre chose ici. Certes l’ecosyteme est jeune, et il y a pas de package isEven et isOdd
Flutter est un super outil et Dart un très beau langage qui est agréable à utiliser grâce au typage qui offre une productivité de folie. Si vous faites de gros projet avec Javascript, il y a de forte chance que vous passiez par TypeScript et dans ce cas le pas vers Dart n’est plus si éloigné. Le PWA à beaucoup d’avenir en raison de sa présence qui va être renforcé dans les différents store (WinStore, PlayStore, Chromium etc…) , cependant il y a des choses que vous ne pouvez pas faire avec ce format(Service en background, accès sur certain périphérique système, performance, etc…).
Il y a 2 sujets qui m’interroge avec Flutter, le premier est en lien avec les outils tiers qui ont leur propre SDK souvent disponible en natif IOS / Android mais pas de portage pour Flutter. Le second c’est la version d’export web qui demande encore beaucoup d’amélioration.
Je ne pense pas qu’a moyen terme Flutter remplacera des technos comme Vue ou React pour le web, mais certain projet en natif mobile first auront un avantage a déployé une version web sans cout et technos supplémentaires.
Il y a un vrai besoin aujourd’hui dans la diffusion sur un maximum de support tout en limitant le nombre de technos et de projet a maintenir.
On dirait du vieux React. Les class, les statefull/stateless widget/components… On dirait du React sans Jsx et pre-hook Ceci dit je suis convaincu que ça vaut le coup de tenter.
Est ce qu’il serait possible de corriger les fautes d’orthographe ? Je veux pas faire mon grammar nazi mais ça m’a un peu gêné , d’autant plus que l’article est super intéressant !
Bah MAUI vaincra mais peut être pas XAML.
Heureusement que M$ est là, car franchement le tooling de RN, Swift, Android ou encore Flutter est vraiment à chier et sans M$, pas de VSCode ni de TypeScript, ce serait encore bien pire.
Jpp de JS et de ses Frameworks qui n’en finissent plus. il y’a d’autres choses a faire de sa vie que d’apprendre un nouveau Framework tous les 6 mois . JS a réussi la prouesse de me dégouter du web (en tant que job pour les boites).
Très bon article, mais Flutter ou pas , si dans le texte il y’a JS , je sors.
Aïe. « En bonne et due forme »… ça m’a piqué le neneuille !
Mon code ne marche pas. Un message d’erreur apparait et m’indique que : error: The argument type ‘String’ can’t be assigned to the parameter type ‘Uri’. (argument_type_not_assignable at [git_hub_mobile_app] lib\pages\users\users.page.dart:17)
voici le code. Que dois-je faire?
void _search(String query){
String url = (« https://api.github.com/search/users?q=${query}&per_page=20&page=0 »);
http.get(url)
.then((value) => null)
.catchError((err){
});
}
Mon code ne marche pas. Un message d’erreur apparait et m’indique que : error: The argument type ‘String’ can’t be assigned to the parameter type ‘Uri’. (argument_type_not_assignable at [git_hub_mobile_app] lib\pages\users\users.page.dart:17)
voici le code. Que dois-je faire?
void _search(String query){
String url = (« https://api.github.com/search/users?q=${query}&per_page=20&page=0 »);
http.get(url)
.then((response){
print(response);
})
.catchError((err){
print(err);
});
}