Gagne du temps avec Visual Studio Code
Visual studio code est de loin l’IDE le plus utilisé par les développeurs. C’est pas moi qui le dis, c’est les chiffres. Y’a de fortes chances que ça soit ton outil de travail quotidien. Mais est-ce que tu sais à quel point tu peux gagner du temps avec ?
Emmet
Commençons par des choses très basiques qui sont pourtant pas tant utilisées que ça. Commençons par ton nouveau meilleur ami : Emmet. Il est intégré de base avec Visual Studio Code et tout le monde l’ignore.
Emmet est un petit outil avec lequel tu peux écrire plus de code plus rapidement. Il te permet d’abréger des pavés code en seulement quelques lettres. Ne pas utiliser Emmet quand tu fais de l’HTML ou du CSS c’est passible de prison ferme. C’est vraiment un incontournable.
Ce qui est intéressant avec Emmet c’est qu’il va vraiment essayer de deviner ce que t’essayes de faire. Par exemple si tu tapes « p10 » dans une propriété CSS, il va tout de suite comprendre que tu veux un padding de 10px. Check ce gif pompé sur la doc officielle.

Quand je vois des gens ne pas utiliser Emmet sur Visual Studio Code et tout écrire, j’ai envie de taper très fort et de façon répétée sur leur clavier. Mais je me soigne.
En attendant je t’invite fortement à aller voir tout ce que Emmet te propose avec cette formidable cheatsheet. Y’en a pour tout le monde et c’est sur ça te fera gagner du temps. Ce qui te fera gagner encore plus de temps c’est les raccourcis.
Les raccourcis cool
Je connais pas tous les raccourcis de Visual Studio Code. Je veux dire regarde la cheatsheet des raccourcis, y’en as trois milliards. Si je te fais tous les raccourcis, tu vas t’endormir.
Je vais te parler de ceux que j’utilise tout le temps et qui me font gagner du temps. Ce que je te conseille c’est d’apprendre les raccourcis qui te permettent de manipuler des lignes de codes rapidement et/ou de changer plusieurs lignes de code en même temps. L’objectif c’est de toucher le moins possible à ta souris. Les deux mains sur le volant et on accélère.

Si tu as la flemme d’apprendre des raccourcis, je comprends, c’est un peu relou. Mais fais au moins l’effort pour les quatre suivants. Je plaisante pas, ça va vraiment te faire gagner un temps fou. Un rapide exemple de comment ça va te faire gagner du temps de façon permanente avec un GIF fait par moi-même.

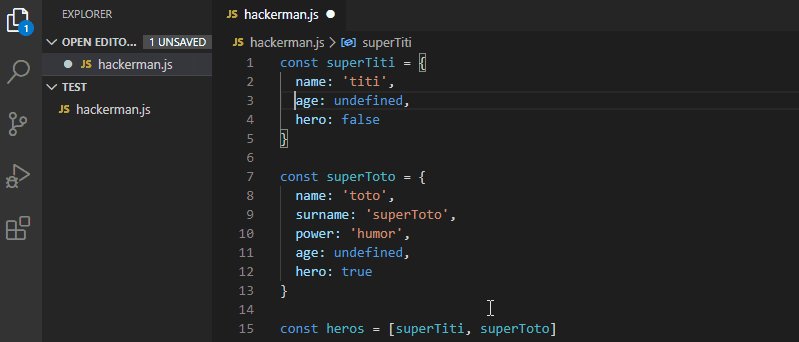
- Manipulation de sélection
Ça te permet simplement de prendre des bouts de codes et de les bouger rapidement en gardant ton indentation : après sélection => Alt + Up ou Alt + Down
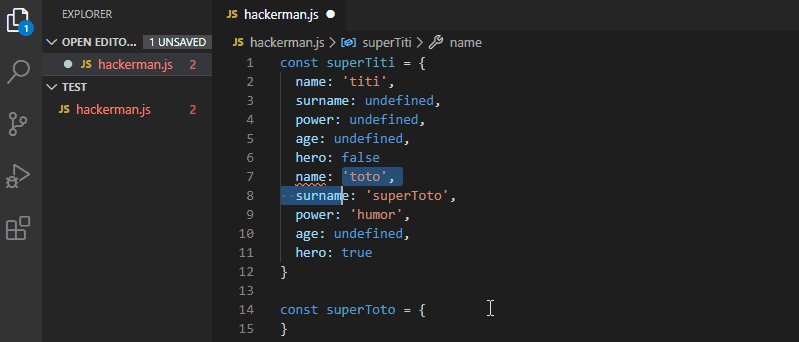
- Duplication de sélection
Même chose que précédemment, mais cette fois la section va carrément être dupliquée : après sélection => Shift + Alt + Up ou Shift + Alt + Down
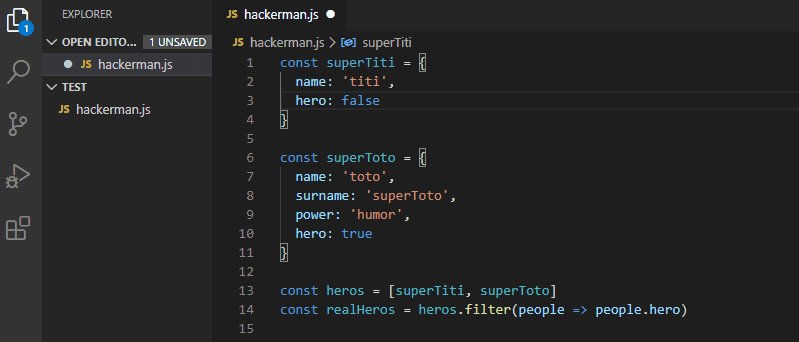
- Suppression de ligne
On se retrouve fréquemment à devoir supprimer des lignes, la façon la plus rapide le faire est via ce shortcut : sans sélection => Ctrl + X
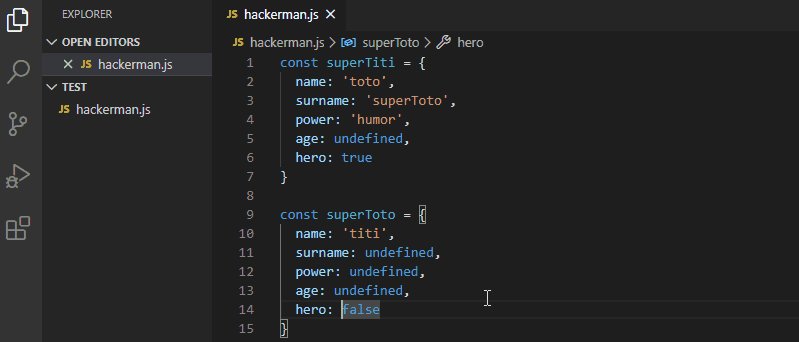
- Modification par occurrence
Tu dois souvent changer les mêmes occurrences de blocs, tu peux faire un gros recherché/remplacé ou simplement utiliser ce raccourci : après sélection d’une occurrence : Ctrl +D
C’est vraiment les raccourcis magiques que j’utilise tout le temps et qui m’ont fait économiser à peu près 10 ans de temps de dev. Encore une fois, y’en a beaucoup d’autres. Fais ton propre marché et fais l’effort d’apprendre ceux qui te plaisent. Crois moi le temps investi dans cette corvée va énormément payer dans le futur.
Tu peux même les apprendre de façon interactive ! Avec ce site tu as un système hyper simple d’essai/erreur pour apprendre tous les shortcuts rapidement. Ça prend peu de temps et ça rentre vite !
Utiliser les outils intégrés
Sans configuration et aucun plugin, Visual Studio Code vient avec trois grands outils. Ils sont tous les trois complètement incontournables.
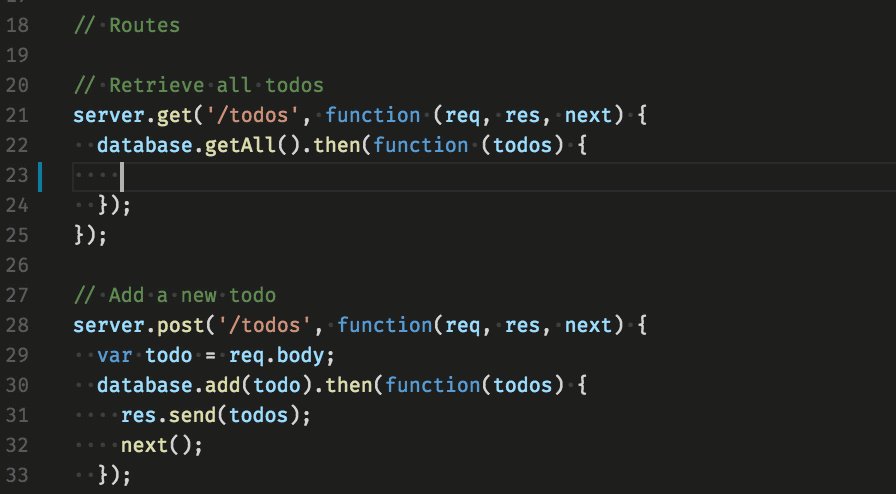
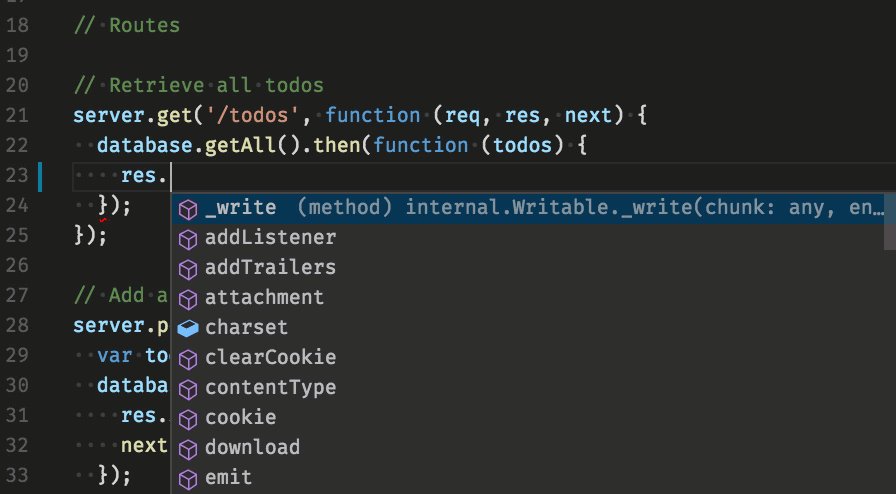
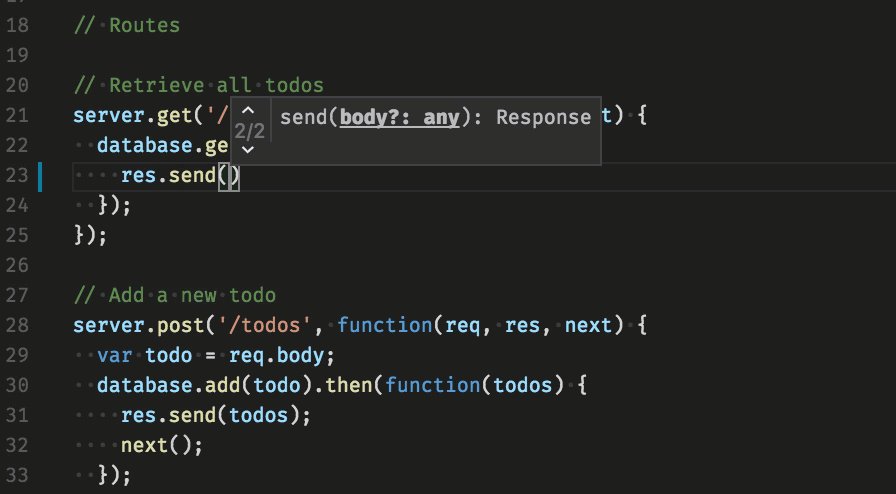
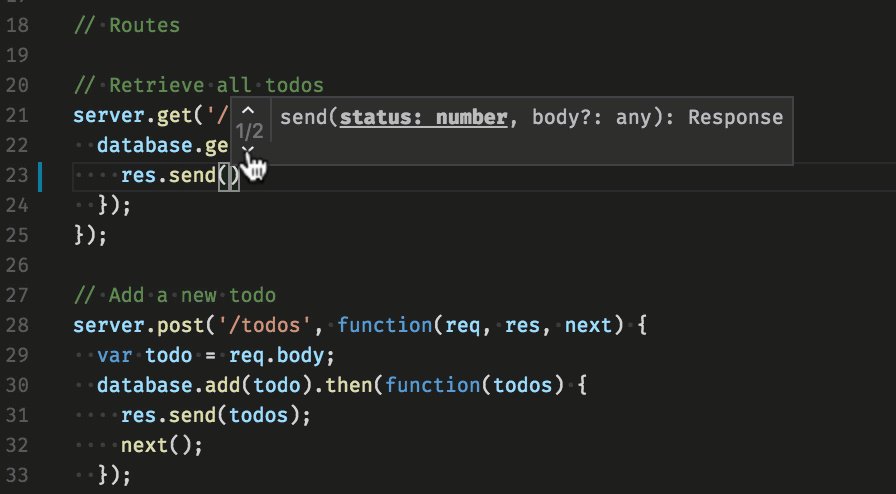
D’abord on a l’intelissense. Alors celui là, franchement, tout le monde l’utilise un minima. Mais ça vaut le coup de le rappeler pour les trois au fond qui ont toujours pas compris le temps qu’ils vont gagner avec. Tu devrais jamais courir de fichier en fichier pour savoir ce que tu peux faire avec objet ou une méthode.

Concrètement l’intelissense va te permettre la complétion de code de façon intelligente. Il va te trouver toutes les méthodes disponibles pour ton objet courant et même te donner des infos sur la méthode en cours. Pareil, prison ferme si tu l’utilises pas. Allez hop encore un GIF pompé !

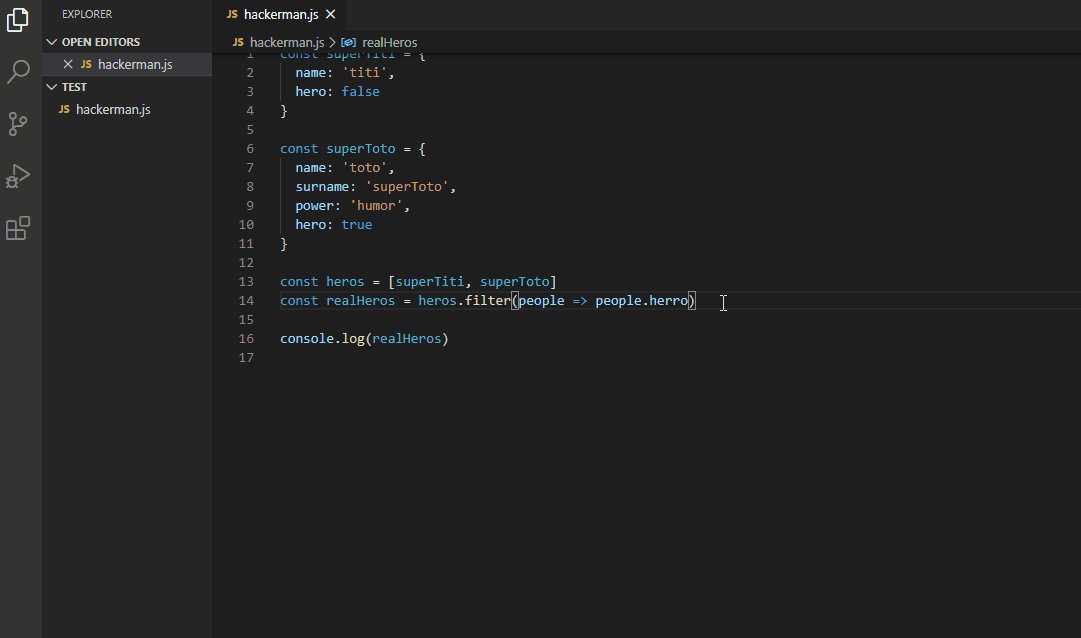
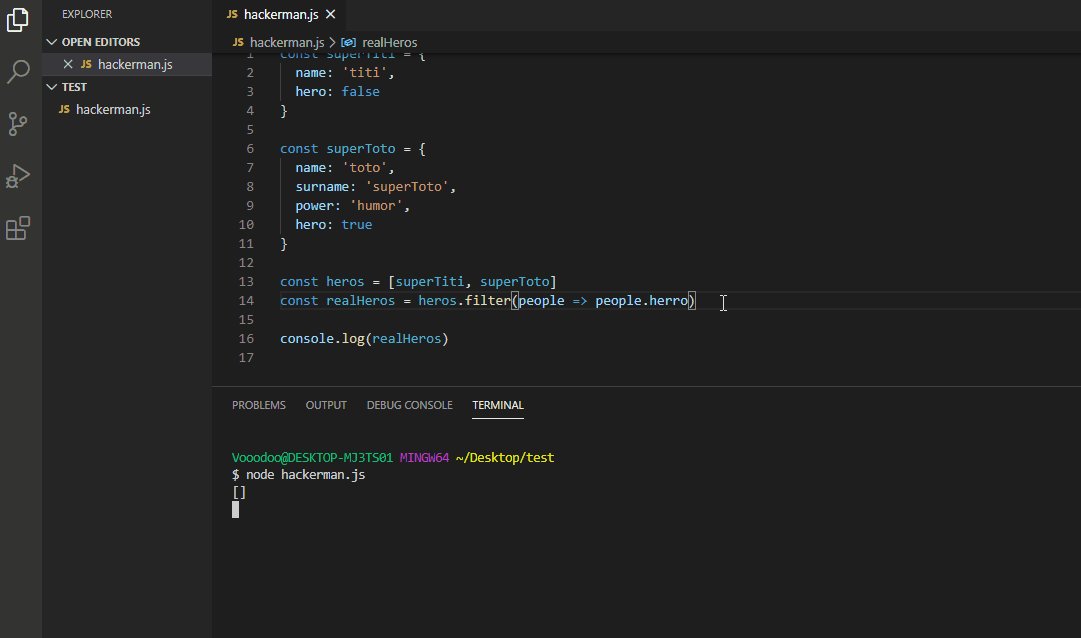
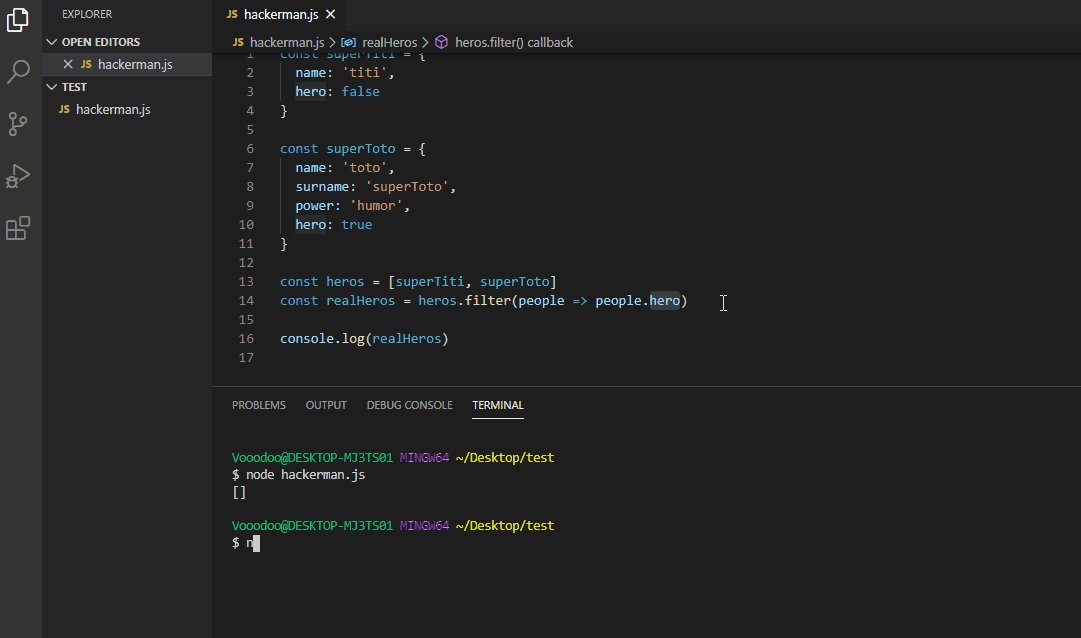
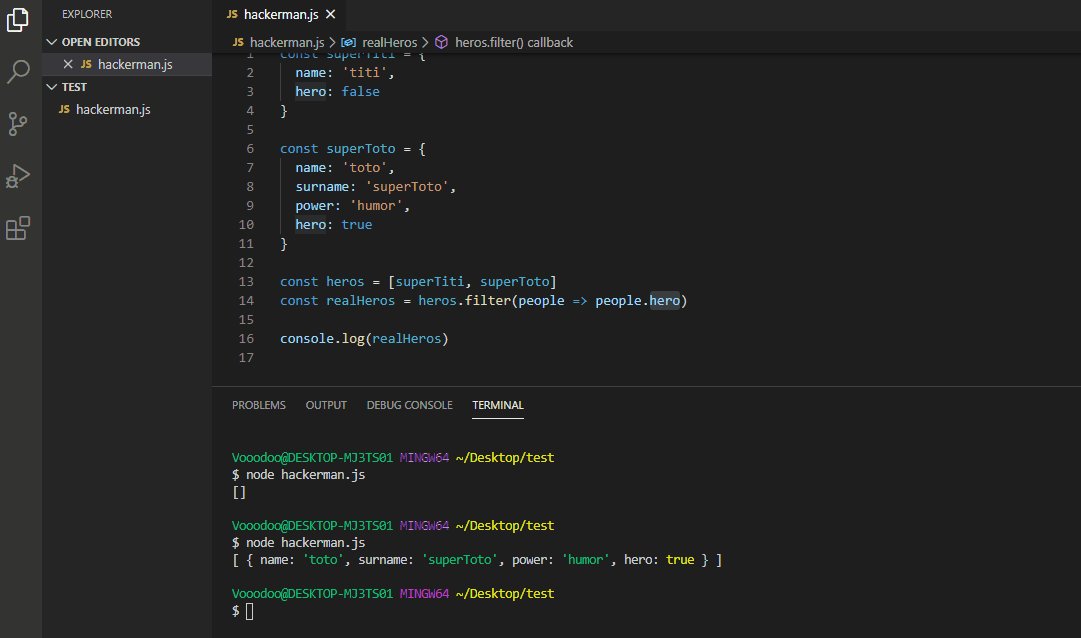
Ensuite il y a le terminal intégré de Visual Studio Code qui est super pratique. Il te suffit d’utiliser le raccourcie Ctlr + « ` et Visual Studio Code va te faire poper un terminale de commande. Ça spawn le premier système de terminal de commande qu’il trouve dans ton OS. À noter que tu peux le configurer ça aussi.
Personnellement, ça me sert à rapidement tester des scripts ou un bout de code sans avoir à faire des aller-retour avec Terminator. Parfois je spawn un petit serveur web pour itérer rapidement sur des affaires aussi. C’est vraiment très pratique. Check un GIF fait par moi-même avec amour des superhéros.

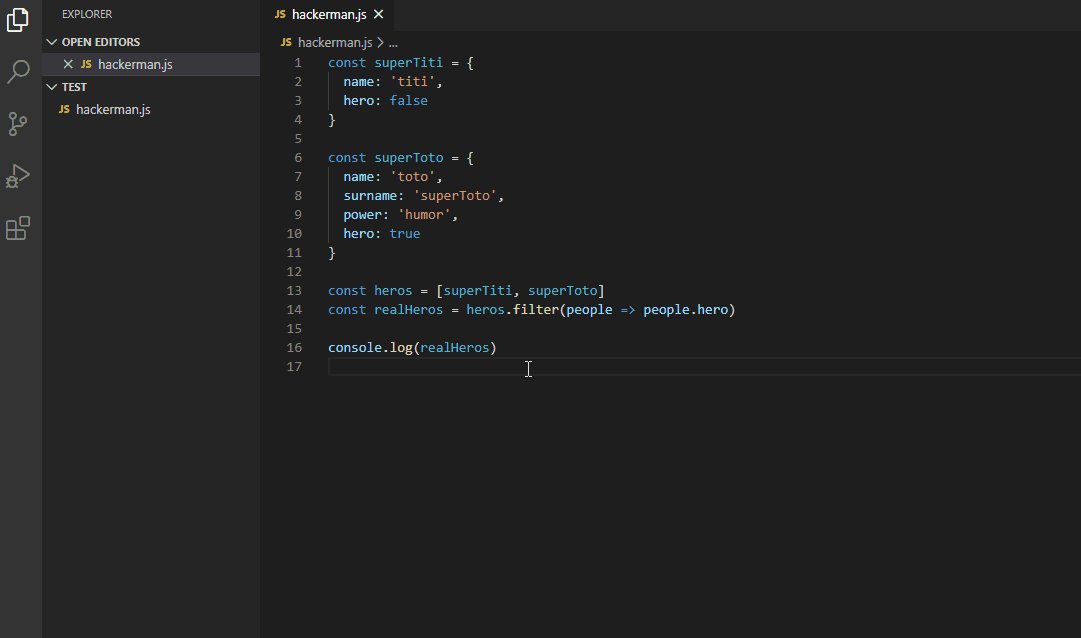
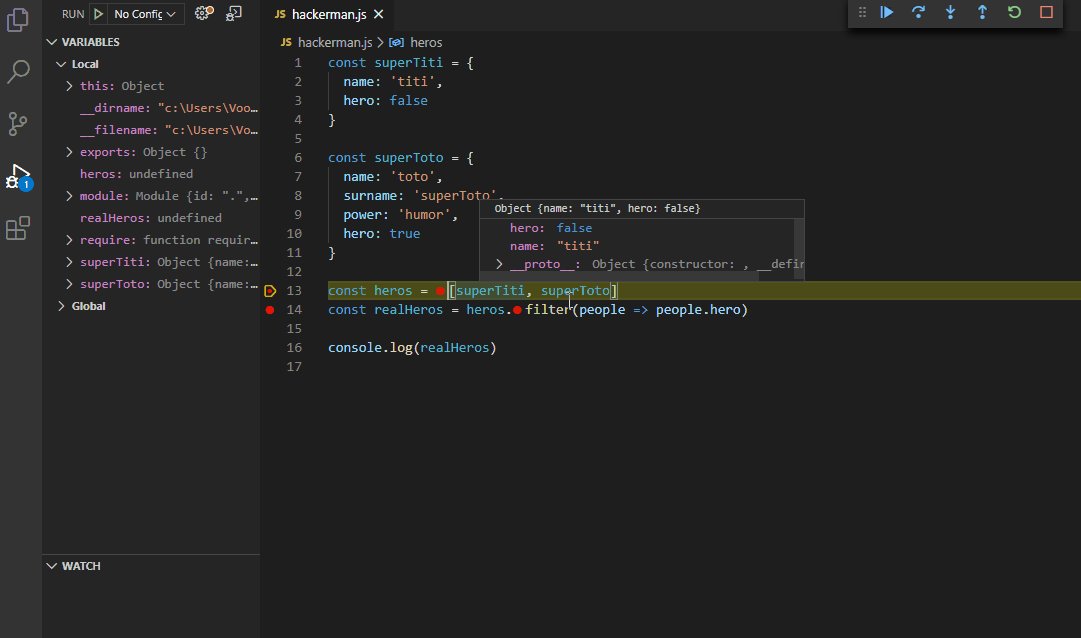
Enfin on trouve un debugger dans Visual Studio Code. C’est incroyablement pratique et ça me sauve fréquemment la vie en plus de beaucoup de temps.
Alors, gros disclaimer, je suis le premier à voir la grosse flemme en général. Je mets des gros console.log partout comme un gros sale. Et soyons honnête, souvent ça suffit. Mais quand ça suffit pas, au lieu de rager, j’utilise le debugger intégré de Visual Studio Code. C’est hyper simple à mettre en place.
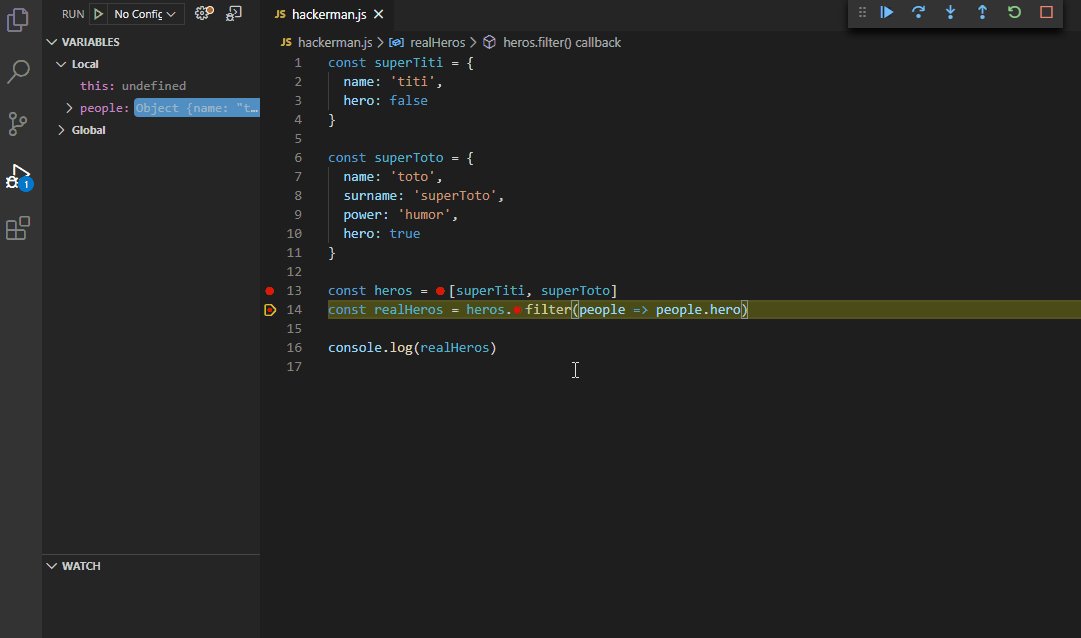
D’abord tu mets des points d’arrêt là où tu veux que le programme fasse une pause. Ensuite tu appuies tout simplement sur F5. Ça va te créer un fichier launch.json en background qui va être ta configuration pour le debug. T’as rien à faire, à partir de là ton programme va runner et s’arrêter aux points d’arrêt mis précédemment.
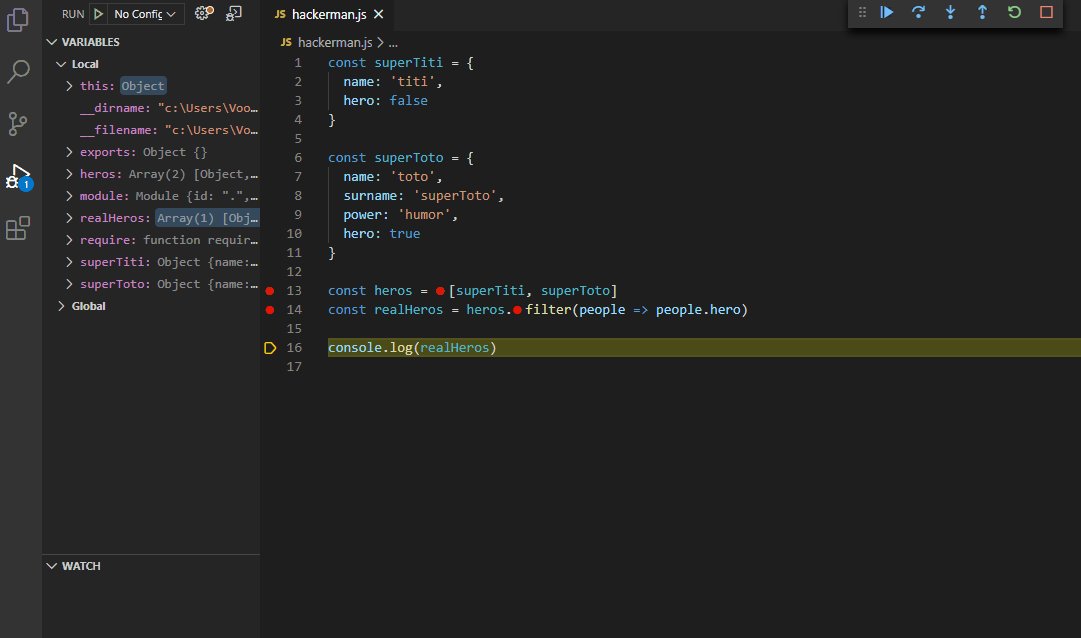
Enfin t’as plus qu’à passer ta souris sur les variables pour les inspecter et appuyer sur F11 pour aller au point d’arrêt suivant. Aller encore un gif fait par moi-même pour te montrer comment ça marche.

Si tu veux debugger une appli entière avec un serveur web, tu dois un peu toucher au fichier launch.json qui te sert de configuration. Rien d’insurmontable pour un hackerman comme toi c’est sûr. Par contre si tu veux faire du debugging pour la NASA, là ça peut vite devenir extrême. Heureusement, y’a toujours un fou qui l’a fait avant pour toi.
Extensions
Jusqu’ici on a parlé de choses complètement natives à Visual Studio Code. Si on commence à partir sur les plugins, là on fait les fifous.
GitLens
https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens
Si tu bosses avec Git, comme la plupart des développeurs, tu devrais installer cette extension. Cette extension scanne tout ton code en cours et t’affiche toutes les informations liées au versioning. Qui a comité, quand, que nom de commit, quelle branche etc etc. C’est devenu tellement indispensable pour moi que j’avais oublié que c’était un plugin. Check ce magnifique GIF fait par mes soins.

Quokka
https://marketplace.visualstudio.com/items?itemName=WallabyJs.quokka-vscode
Quokka va constamment runner ton programme et te montrer en temps réel le résultat de ton code. Je l’utilise constamment pour vérifier que mon truc fait du sens pendant que je code. Live exemple avec GIF pompé sur la page officielle.

Quokka a malheureusement un gros point noir, la version gratuite ne permet pas de bosser sur des fichiers enregistrés. Donc tu peux l’utiliser seulement sur un nouveau fichier en cours d’enregistrement.
Live Server
https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
Live server permet de lancer un mini serveur qui va faire hot reload à chacun de tes changements sur ta page HTML. Pratique pour prototyper ta page et voir les changements en temps réel. Magnifique GIF de la documentation officielle.

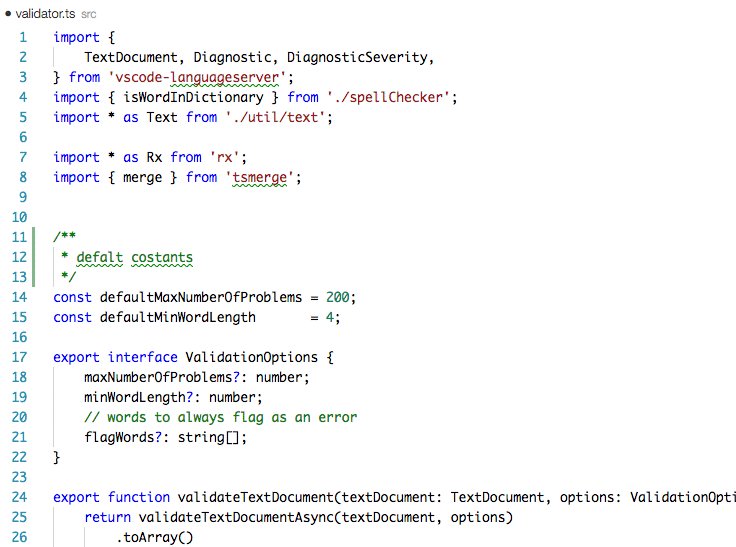
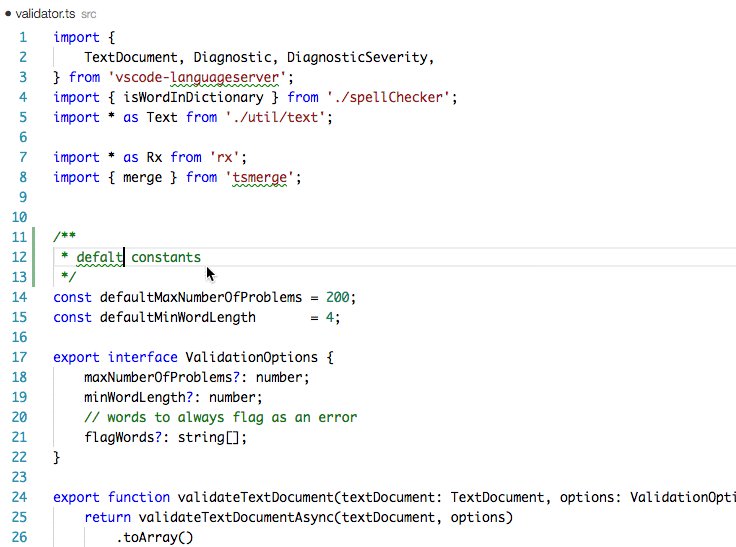
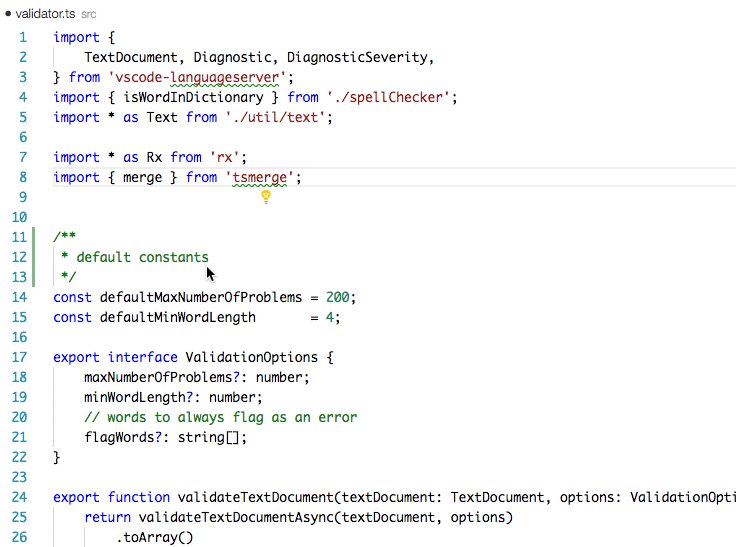
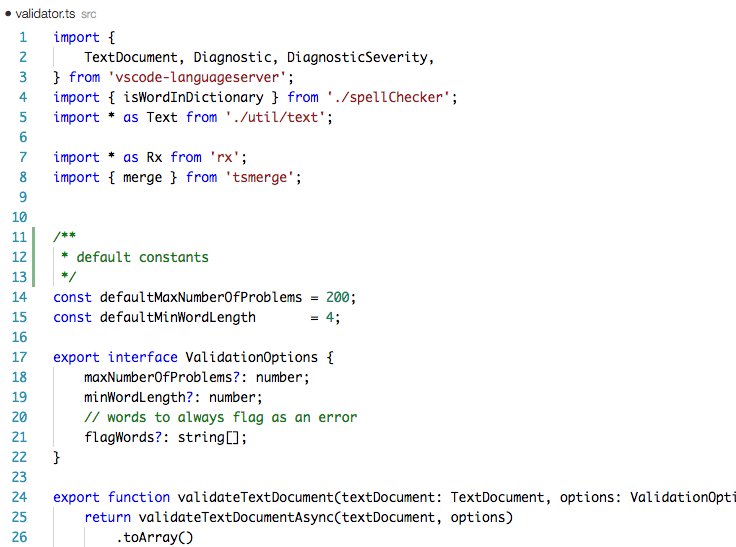
Code spell checker
https://marketplace.visualstudio.com/items?itemName=streetsidesoftware.code-spell-checker
Tes langages de programmation sont tous en anglais. Du coup ton code, tous tes noms de variables, de fonctions et de fichiers le sont aussi. Code spell checker va checker chacun de ces mots et vérifier s’ils sont bien orthographiés. Installe-le, tu seras sûrement choqué par le nombre de fautes d’anglais que tu fais dans ton code ! On finit par un GIF de la documentation également.

Voilà, c’est tout pour les plugins dont je ne peux plus me passer en codant. Évidement je te passe les plugins qui sont dédiés à un langage ou ton formateur de code. Par exemple moi j’utilise Javascript snippets et StandardJS.
Tu auras un plugin dédié à ton langage et ta politique de code. Trouve-les et installe-les, c’est important.
Épilogue
Avec tout ça, tu vas mettre un grand coup d’accélérateur en utilisant Visual Studio Code. J’ai pas parlé de tout c’est sûr. Si tu as d’autres astuces, plugins ou autres, je compte sur toi pour les mettre en commentaires. Ça serait magnifique que la section commentaire de cet article devienne une mine d’or !


Mouais, tout ce que sait un éditeur / IDE correctement configuré comme vim ou emacs sans bouffer 8go de RAM , faire chauffer la machine et déclencher les ventilos.
Sauver la planète arrêter d utiliser cette horreur !
Pas besoin de faire de l’extrémisme khertan il y’a des goûts pour tout le monde!
C’est dommage de penser ça, non seulement je n’ai pas de problème de surconsommation de ressources avec VSCode, mais surtout l’interface est plus simple et on perd moins de temps à configurer notre outil…
Et c’est pas avec ça que on va sauver la planète cela dit !
Warning ! Troll detected ! 🙂
vim ou emacs… Pourquoi pas retourner sur un minitel aussi et faire ses réunions avec MSN? (c’est ce que je dirais pour continuer le troll) 🙂
En plus VS Code ne consomme rien comparer à Atom, Eclipse, Visual Studio… là oui j’aurais été d’accord pour dire que ça consomme.
Mais c’est pas parce que tu as appris à coder sur un truc particulier que tu dois cracher sur tout le reste en vantant les mérites de ta solution, chacun ses goûts et ses habitudes ^^
C’est un réflexe pavlovien de dire « Troll ! » dès que quelqu’un est pas d’accord avec vous, non ?
Trop marrant ! mais négatif comme meme, y’en a qui sont habitués avec emacs et vim, surtout emacs on peut tout y faire ..
Les devcontainers c’est la vie, je les ai découverts avec VSCode. Mais même étant passé à Vim je ne pouvais plus m’en passer, du coup j’ai bidouillé un truc pour faire des devcontainer et utiliser Vim avec.
La seule chose qui m’embêtait avec VSCode c’est la boite noire de chez MS. Du coup VSCodium fonctionne très bien aussi et reste très propre. Avec Manjaro ça tourne très bien.
Merci pour ces astuces !!
C’est vrai qu’avec les bon shortcuts et plugins on peut facilement multiplier sa productivité par 2. Pensez bien à mettre toutes ces infos dans la doc d’intall pour les nouveaux 😉
Pour ma part j’ai délaisser VSCode pour IntelliJ de JetBrains. Les fonctionnalités de refactor sont juste ouf ! Plus possible de revenir en arrière maintenant que je m’y suis habitué. A ce jour je n’ai pas trouvé d’équivalent sur VSCode.
Si tu fait du JS/TS, les meilleurs équivalents sont:
– https://marketplace.visualstudio.com/items?itemName=ypresto.vscode-intelli-refactor
– https://marketplace.visualstudio.com/items?itemName=nicoespeon.abracadabra
Mais globalement, les refactor de JetBrains sont vraiment top !
Vraiment les raccourcis je réussirai jamais à les retenir. ça change selon chaque logiciel, ils ont des noms qui ne veulent rien dire (« Manipulation de sélection » par exemple) et de toute façon, mon job c’est pas un concours de « qui va pisser le plus de code »
Waiiiiiit wait wait wait !!
tu parles de Gitlens SANS parler de Git Graph ?! c’est la sainteté des plugins pour arriver à comprendre aisément git ! faire un cherry-pick n’a jamais été aussi simple !
Après je comprend que tous language ont leurs plugins dédiés, mais VueVSCode Snippets est l’un des rares plugin à avoir aisément triplé ma vitesse de production de code.. (j’ai pas trouvé un plugin aussi génial sur React..)
Par contre en vrai, je connaissais pas le Code spell check, c’est trop top ! Merci ! 😀
Pour ma part, j’aime bien les extensions vim (que j’apprends à utiliser pour être plus efficace dans ma manipulation de code), indent-rainbow (qui donne une couleur à chaque niveau d’indentation) et Settings Sync (pour synchroniser mon environnement entre toutes mes machines), bien que ce dernier soit implémenté nativement dans la dernière version Insider, cool !
Comme dit au dessus setting sync à avoir aboslument pour récupérer en un clic toutes ses extensions sur n’importe quelle machine! VS Code regorge de superbes extensions selon les besoins, bracket pair colorizer, indent-rainbow, bookmarks, intellisense, en php les extensions pour setter et getter et auto import des classes… Combiné aux raccourcis claviers on peut gagner un temps énorme.
Moi qui ne suis qu’un codeur du dimanche, j’utilise aussi VS code. Je le trouve génial. Tous les raccourcis clavier que tu indiques je les utilise. J’irai jeter un oeil au lien que tu nous laisses pour les mémoriser. 😉
Je ne suis pas sur de gros projets vu que je code en amateur et dans mon cas VSCODE ne fait pas mouliner mon pc.
Merci pour l’article. 🙂
VSCode est bien le seul outil Microsoft que j’utilise, et avec grand plaisir.
Je l’utilise en version « portable », même si les mise a jours sont du coup différentes (ça reste très simple) et donc dispos partout et à l’identique avec la Syncro Gits.
Je l’exploite principalement avec l’extension « remote » avec pour chaque host les extensions nécessaires au besoin.
J’ai quelques « manques », mais qui existent certainement, encore faut il prendre le temps de tester les différentes extensions (et c’est long)
Quant au 8Go/ventilateur toussa toussa, tu bosses sur un Pentium 4 ? Passe sur un Raspberry même avec ça, ça rox 😉
Bonjour,
J’utilise VScode depuis peu et je voulais vous demander s’il y a une solution optimisé pour garder en mémoire ma base de donnée pour pouvoir l’utiliser à volonté ensuite. L’idée est de générer mon dataset une fois, puis de le garder en mémoire pour pouvoir utiliser mes différents modèles sans avoir à recréer la database, ce qui peut prendre du temps, a chaque fois que je lance le code.
Merci d’avance
Alexis
En énonçant mon problème j’ai trouvé une solution. Veuillez m’excuser. Quoi qu’il en soit merci pour ce site ainsi que toutes ces informations.
Alexis
Mon meilleur éditeur est Codelobster – http://www.codelobster.com
J’ai découvert il y a quelque temps cet IDE et pour moi, il est impeccable, tout ce qui me gêne pour l’instant, je dois à chaque fois mettre alt-z pour afficher le code par bloc et non par ligne.
Autrement, avant ça, je codais sur SublimeText 2 puis le 3.
* petite pub, j’espère l’admin ne va pas m’en vouloir ^-^* je code un C.M.S (https://bel-cms.dev).